Cara Mmbuat Tabel menggunakan HTML
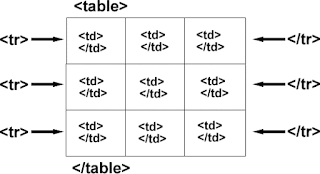
Pada HTML tabel menggunakan 3 elemen yaitu <table>, <tr> (table rows) untuk membuat baris, dan <td> (table data) yang digunakan untuk membuat kolom-kolom. Berikut beberapa contoh penggunaan tabel pada HTML.
- Cara membuat Tabel menggunakan HTML dan berikut adalah caranya:
1. Tabel Sederhana
<table border="1"><tr>
<td>Baris 1 Kolom 1</td>
<td>Baris 1 Kolom 2</td>
</tr>
<tr>
<td>Baris 2 Kolom 1</td>
<td>Baris 2 Kolom 2</td>
</tr>
</table>
| Baris 1 Kolom 1 | Baris 1 Kolom 2 |
| Baris 2 Kolom 1 | Baris 2 Kolom 2 |
2. Tabel Dengan Ukuran
<table border="1" style="height:100px;width:200px;">
<tr>
<td>Baris 1 Kolom 1</td>
<td>Baris 1 Kolom 2</td>
</tr>
<tr>
<td>Baris 2 Kolom 1</td>
<td>Baris 2 Kolom 2</td>
</tr>
</table>
| Baris 1 Kolom 1 | Baris 1 Kolom 2 |
| Baris 2 Kolom 1 | Baris 2 Kolom 2 |
3. Menggabungkan Baris Pada Tabel
<table border="1">
<tr>
<td rowspan="2">Baris 1 dan 2 Kolom 1</td>
<td>Baris 1 Kolom 2</td>
</tr>
<tr>
<td>Baris 2 Kolom 1</td>
</tr>
</table>
| Baris 1 dan 2 Kolom 1 | Baris 1 Kolom 2 |
| Baris 2 Kolom 1 |
4. Menggabungkan Kolom Pada Tabel
<table border="1">
<tr>
<td colspan="2">Baris 1</td>
</tr>
<tr>
<td>Baris 2 Kolom 1</td>
<td>Baris 2 Kolom 2</td>
</tr>
</table>
| Baris 1 | |
| Baris 2 Kolom 1 | Baris 2 Kolom 2 |
5. Membuat Judul Pada Tabel
<table border="1">
<tr>
<th>Judul Kolom 1</th>
<th>Judul Kolom 2</th>
</tr>
<tr>
<td>Baris 1 Kolom 1</td>
<td>Baris 1 Kolom 2</td>
</tr>
<tr>
<td>Baris 2 Kolom 1</td>
<td>Baris 2 Kolom 2</td>
</tr>
</table>
| Judul Kolom 1 | Judul Kolom 2 |
|---|---|
| Baris 1 Kolom 1 | Baris 1 Kolom 2 |
| Baris 2 Kolom 1 | Baris 2 Kolom 2 |
6. Menambah Background Pada Tabel
<table border="1" style="background: Blue;">
<tbody>
<tr>
<td>Baris 1 Kolom 1</td>
<td>Baris 1 Kolom 2</td>
</tr>
<tr>
<td>Baris 2 Kolom 1</td>
<td>Baris 2 Kolom 2</td>
</tr>
</tbody></table>
| Baris 1 Kolom 1 | Baris 1 Kolom 2 |
| Baris 2 Kolom 1 | Baris 2 Kolom 2 |
Cara Mmbuat Tabel menggunakan HTML
 Reviewed by Kyuu
on
September 19, 2016
Rating:
Reviewed by Kyuu
on
September 19, 2016
Rating:
 Reviewed by Kyuu
on
September 19, 2016
Rating:
Reviewed by Kyuu
on
September 19, 2016
Rating:






Tidak ada komentar